JSX (Javascript Syntax Extension)
자바스크립트 확장 문법
리액트에서는 이 JSX를 이용해서 UI가 보이는 모습을 표현해 준다.
JSX를 이용하면 UI를 나타낼 때 자바스크립트(logic)와 HTML구조(markup)를 같이 사용할 수 있기 때문에 기본 UI에 데이터가 변하는 것들이나 이벤트들이 처리되는 부분을 쉽게 구현할 수 있다
JSX 사용이 의무는 아니지만, 자바스크립트 안에서 UI 작업을 하는데 편리하기에 리액트를 사용할 때는 거의 모든 사람들이 JSX를 사용한다.
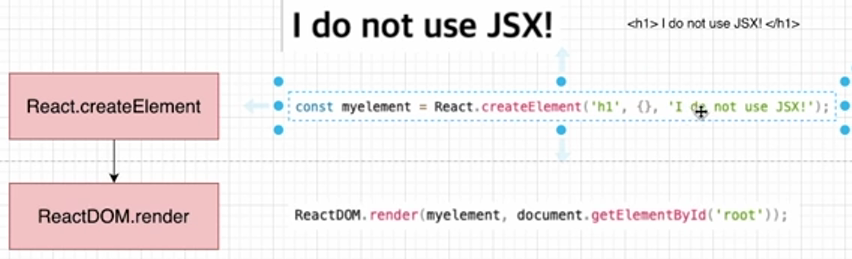
원래 리엑트에서 화면을 그리는 방식
React.createElement API를 사용해 엘리먼트를 생성한 후 이 엘리먼트를 In-Memory에 저장.
그리고 ReactDom.render 함수를 사용해서 실제 브라우저에 그려준다.

JSX는 createElement를 쉽게 사용하기 위해 사용.
JSX를 사용한 후 그걸 Babel이 다시 createElement로 바꿔서 사용한다.
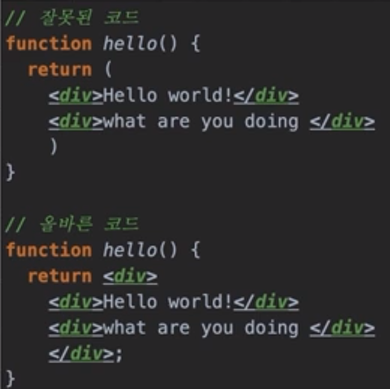
처음에는 JSX는 컴포넌트에 여러 엘리먼트 요소가 있다면 반드시 부모 요소 하나로 감싸줘야 한다.

TicTacToe 앱 만들기 시작
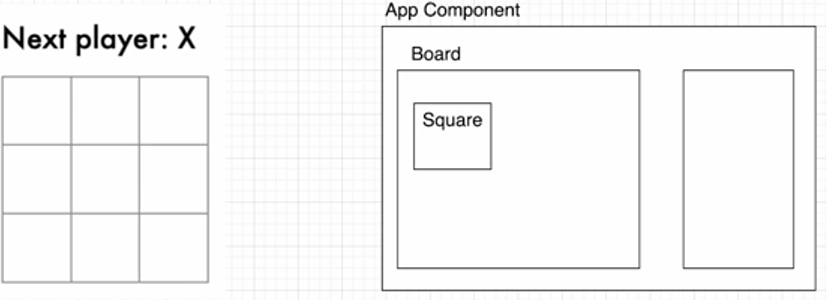
앱 컨테이너 만들기.

Square컴포넌트는 <button>, Board는 사각형 9개를 렌더링.
App컴포넌트는 게임판을 렌더링 하며 나중에 수정할 자리 표시자값을 가지고 있고 사용자와 상호작용하는 컴포넌트 없음.

1. App컴포넌트 기본 UI 만들기
2. App.css , index.css 내용 추가
flex?
main axis, cross axis를 이용해서 스타일링.
index.css - 전체 앱에 적용될 css
3. Board, Square 컴포넌트 생성.
src/ 밑에, 관리를 위해 Components 폴더 생성하고 그곳에 Board.js , Square.js 생성 및 코딩
같은 위치에 각 컴포넌트를 위한 css 파일도 생성 (Board.css , Square.css)

Board.js
Board.css
Square.js
Square.css
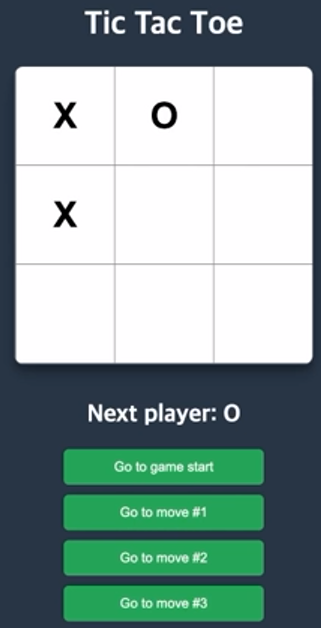
현재까지 상황

'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| [Fast Campus , React] 7. TicTacToe 앱 만들기 (3) - super / props & state (2) | 2023.09.28 |
|---|---|
| [Fast Campus , React] 6. TicTacToe 앱 만들기 (2) - props, state (0) | 2023.09.19 |
| [Fast Campus , React] 4. SPA (0) | 2023.09.17 |
| [Fast Campus , React] 3. 프로젝트 설치와 구조 (0) | 2023.09.17 |
| [Fast Campus , React] 2. 가상돔 (0) | 2023.09.16 |



