Virtual Dom , 가상돔?
브라우저가 그려지는 원리 및 가상돔
React의 주요 특징 중 하나는 가상돔을 사용한다는 것.
왜 가상돔을 사용하는지 알기 위해 브라우저가 렌더링 하는 과정을 알아봐야 한다.
- 돔 (DOM, Document Object Model, 문서객체)
html, head, body같은 태그들을 javascript가 이용, 수정할 수 있는 객체 의미
- 가상돔. Virtual Dom
실제 DOM에서 처리하는 방식이 아닌, 가상돔과 메모리에서 미리 저장,처리하고 실제 DOM과 동기화하는 개념
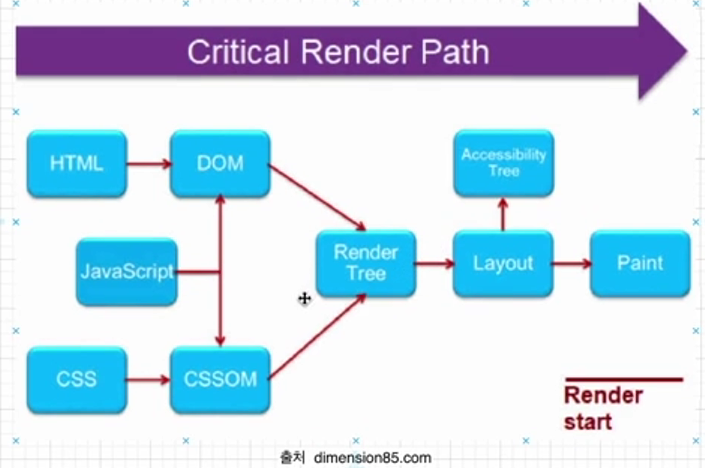
웹 페이지 빌드 과정 (Critical Rendering Path, CRP)
웹 브라우저가 HTML 문서를 읽고 스타일을 입히고 뷰포트에 표시하는 과정
- 뷰포트 (viewport)
컴퓨터 그래픽스에선 현재 화면에 보여지고 있는 다각형 (보통은 직사각형)의 영역.
웹 브라우저에선 현재 창에서 문서를 볼수있는 부분

1. 렌더 엔진이 문서를 읽어들여서 그것들을 파싱하고 어떤 내용을 페이지에 렌더링 할지 결정. DOM tree 생성
2. 이 단계는 브라우저가 DOM과 CSSOM을 결합하는 곳.
이 프로세스는 화면에 보이는 모든 콘텐츠와 스타일 정보를 모두 포함하는 최종 Render Tree를 출력한다.
3. 브라우저가 페이지에 표시되는 각 요소의 크기와 위치를 계산하는 단계. Layout (reflow)
4. 실제 화면에 그리기. Paint
어떤 인터렉션에 의해, DOM에 변화발생시,
그때마다 Render Tree가 재생성되며 모든 요소들의 스타일을 다시 계산해서 Layout, Repaint 과정을 거치게 되므로 많은 인터렉션이 발생하면 DOM 조작 비용이 크게 된다
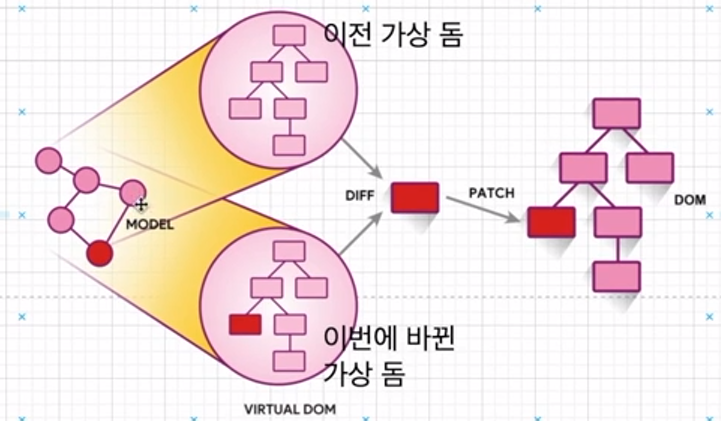
=> Virtual Dom (가상돔) : 실제 DOM을 메모리에 복사해 준 것으로 생각.

데이터가 바뀌면 가상돔에 렌더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용을 시켜준다.
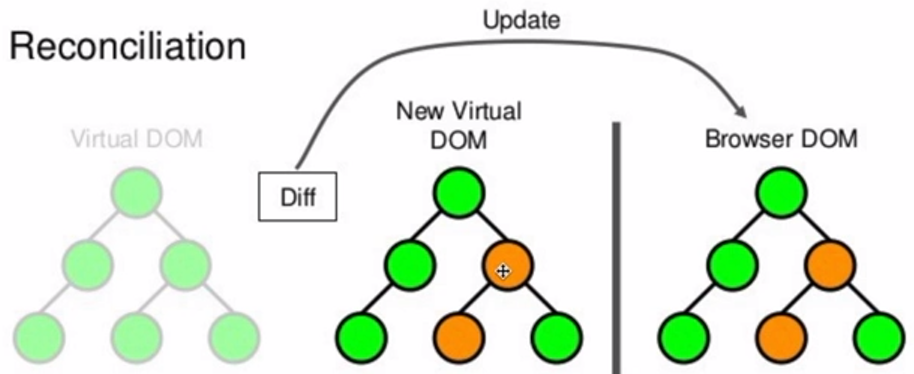
- 바뀐 부분을 찾는 과정을 Diffing
- 바뀐 부분만 실제 돔에 적용시켜주는 것을 reconciliation, 재조정

만약 요소가 30개가 변하였어도
한번으로 실제 DOM수정을 처리하게 되어 DOM을 조작하는 비용을 줄임
'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| [Fast Campus , React] 4. SPA (0) | 2023.09.17 |
|---|---|
| [Fast Campus , React] 3. 프로젝트 설치와 구조 (0) | 2023.09.17 |
| [Fast Campus , React] 1. React란? (0) | 2023.09.11 |
| Coding Apple, React 강좌 내용 정리.20 - PWA (0) | 2021.11.20 |
| [CSS 기본] 선택자 (0) | 2021.11.16 |



