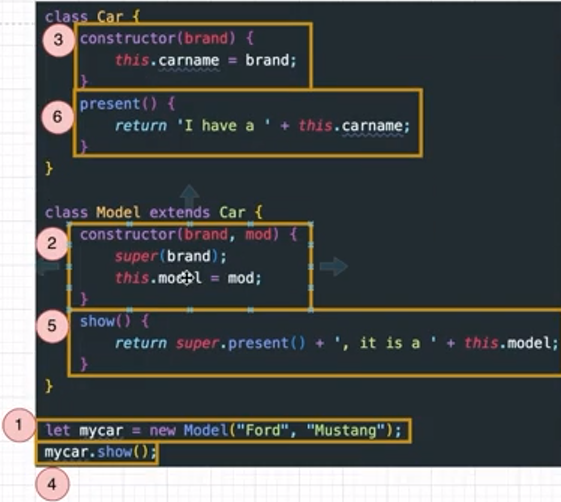
자바스크립트에서 super
- 자식 클래스 내에서 부모 클래스의 생성자를 호출할 때 사용된다
- 자식클래스 내에서 부모클래스의 메서드를 호출할 때 사용된다.
super([인자값]); // 부모 생성자 호출
super.functionOnParent([인자값]);

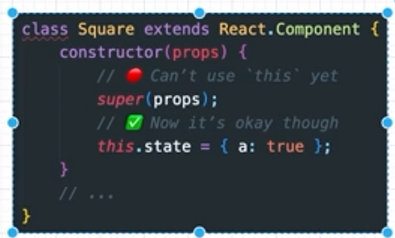
super이후에 this 키워드
생성자에선 super키워드 하나만 사용되거나, this키워드가 사용되기 전에 호출되어야 한다

super이후에 this가 나와야 하는 이유
- 부모클래스의 생성자를 호출하기 전 this. 변숫값을 사용하려 하면 문제 발생
- React에서 this.state를 생성자에서 정의할 때 super가 먼저 와야 하는 것도 같은 이유
React에서 super에 props를 인자로 전달해야 하는 이유
- React.Component객체가 생성될 때 props 속성을 초기화하기 위해 부모 컴포넌트에게 props 전달
- 생성자 내부에서도 this.props를 정상적으로 사용할 수 있도록 보장하기 위해
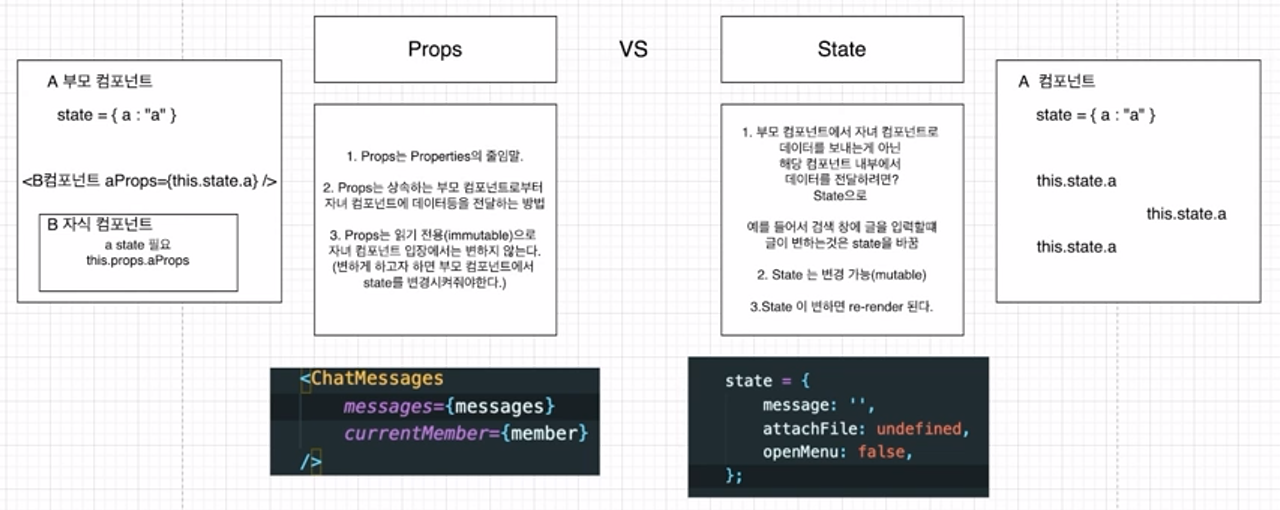
props와 state 차이

| props | state |
| 1. props는 properties의 줄임말 2. props는 상속하는 부모 컴포넌트로부터 자녀 컴포넌트에 데이터 등을 전달하는 방법 3. 읽기전용 (immutable). 자녀 컴포넌트 입장에서는 변하지 않는다 (변하게 하고자하면 부모 컴포넌트에서 state를 변경) |
1. 해당 컴포넌트 내부에서 데이터를 전달하려면 state ex) 검색 창에 글 입력할 때, 글이 변하는 것은 state를 바꿈 2. 변경가능 (mutable) 3. state가 변하면 re-rendering 된다 |
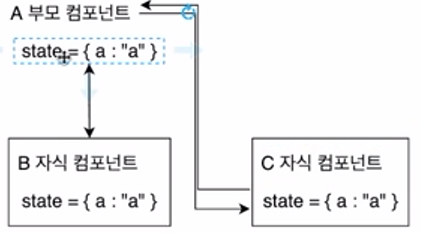
부모 컴포넌트에서 state 보관하기
여러 개의 자식으로부터 데이터를 모으거나 2개의 자식 컴포넌트들이 서로 통신하게 하려면
부모 컴포넌트에 공유 state를 정의해야 한다.
부모 컴포넌트는 props를 사용해 자식 컴포넌트에 state를 다시 전달할 수 있기에
자식 컴포넌트들간 / 부모컴포넌트와 동기화하도록 만들 수 있다

=> 상위 컴포넌트 (Board)에 생성자 추가하고 9개의 사각형에 해당하는 null배열을 초기 state로 설정

State값은 null , O , X가 되어야 한다
export default class Board extends Component {
constructor(props) {
super(props);
this.state = {
squares: Array(9).fill(null),
};
}
renderSquare(i) {
return <Square value={this.state.squares[i]} />
}
Board가 값(state)을 가지고 있고, 각 각의 Square에 값(props)을 내려준다.
export default class Square extends Component {
render() {
return (
<button className="square" onClick={()=> this.setState({value: 'X'})}>
{this.props.value}
'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| [Fast Campus , React] 9. React Hooks, functional 컴포넌트 사용하기 (0) | 2023.09.30 |
|---|---|
| [Fast Campus , React] 8. TicTacToe 앱 만들기 (4) 이벤트 변화, 불변성 (stack, heap 메모리) (0) | 2023.09.29 |
| [Fast Campus , React] 6. TicTacToe 앱 만들기 (2) - props, state (0) | 2023.09.19 |
| [Fast Campus , React] 5. JSX , TicTacToe 앱 만들기 (1) (0) | 2023.09.18 |
| [Fast Campus , React] 4. SPA (0) | 2023.09.17 |



