원래 리액트 앱 설치 위해서 필요했던 것들.
Webpack?
오픈소스 자바스크립트 모듈 번들러.
여러 개로 나뉘어 있는 파일들을 하나의 자바스크립트 코드로 압축, 최적화하는 라이브러리
Babel?
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서,
최신 자바스크립트 문법을 구형 브라우저에서도 쓸 수 있게 변환시켜 주는 라이브러리

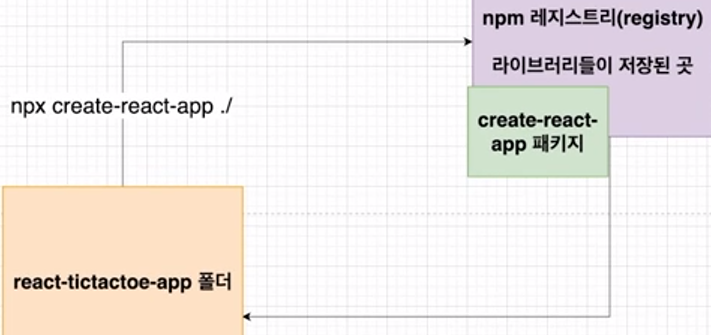
이젠 npx create-react-app [폴더 이름] 으로 쉽게 설치 가능
- 리액트 앱을 만들 폴더 생성
- 터미널 실행
- npx create-react-app ./ (현재 디렉터리)
npx? Node.js를 통해 Node패키지 실행을 도와주는 도구.
create-react-app 이란 npx 레지스트리에 있는 패키지를 react-todo-app폴더에서 실행해서 리액트를 설치해 준다

React를 개발하기 위한 환경, 설치 프로젝트 설치와 관련된 사항은
예전 블로그 포스팅 참조
Coding Apple, React 강좌 내용 정리. 1 - 개발환경 구성, 설치 프로젝트 구성
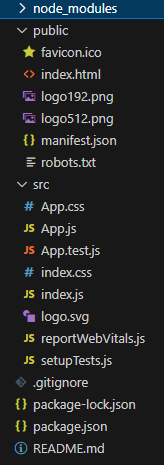
정상적으로 설치되면 아래와 같은 폴더, 파일 생성

* 이름이 수정되면 안 되는 파일들
- public/index.html - 페이지 템플릿
- src/index.js - 자바스크립트 시작점
public 내부의 파일만 public/index.html에서 사용할 수 있다
src/
이곳에 js, css 파일들을 넣으면 된다
그리고 Webpack은 여기에 있는 파일만 본다.
그래서 이 폴더 이외에 넣는 것은 Webpack에 의해서 처리되지 않음
대부분의 리액트 소스 코드들은 이곳에 작성하면 된다.
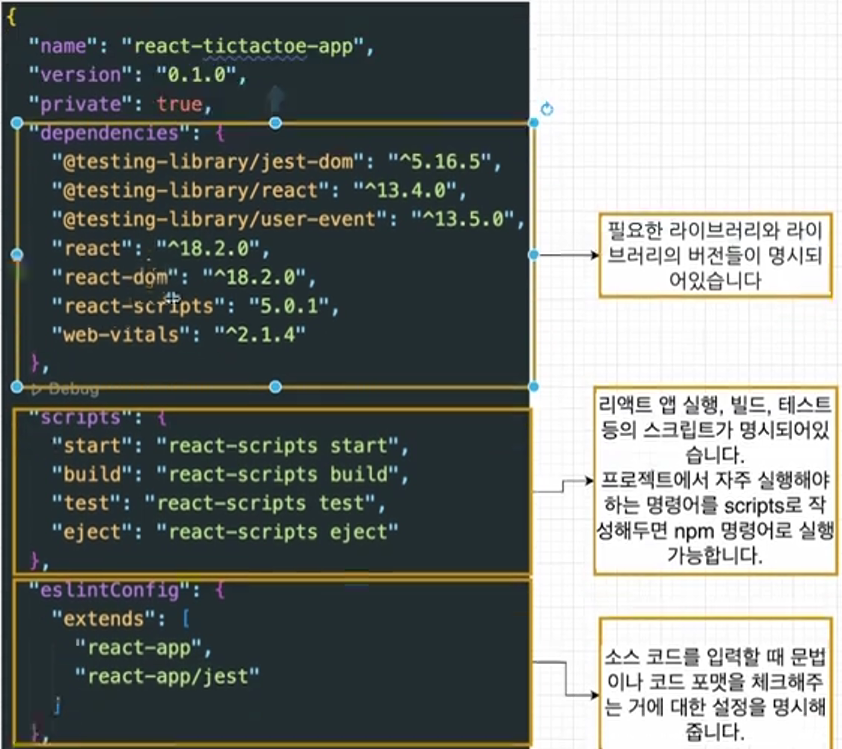
package.json 파일
해당 프로젝트에 대한 정보들이 들어있음.
프로젝트 이름, 버전, 필요한 라이브러리와 라이브러리의 버전
앱 시작 시 사용할 스크립트, 앱 빌드할 때, 테스트할 때 사용할 스크립트 등

index.html
방문자가 사이트요청(방문) 시 다른 페이지가 지정되지 않은 경우 웹 사이트에 표시된 기본 페이지에 사용되는
React app - npm run start
위 package.json의 "start" 참조
public/index.html
src/index.js
js문법으로 root를 가져오고, 컴포넌트이름 (App.js)을 연결한다
src/App.js (함수형 컴포넌트)
화면 내용 출력 등은 각 컴포넌트별로 수정.
'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| [Fast Campus , React] 5. JSX , TicTacToe 앱 만들기 (1) (0) | 2023.09.18 |
|---|---|
| [Fast Campus , React] 4. SPA (0) | 2023.09.17 |
| [Fast Campus , React] 2. 가상돔 (0) | 2023.09.16 |
| [Fast Campus , React] 1. React란? (0) | 2023.09.11 |
| Coding Apple, React 강좌 내용 정리.20 - PWA (0) | 2021.11.20 |



