
PWA (Progressive Web App)

웹사이트를 모바일 앱처럼 설치해서 사용할 수 있다.
- 설치 마케팅 비용이 적다. (앱 스토어 유도 안하고 바로 등록하게 만들 수 있다.)
- 아날로그 유저들 배려
- html, css, js만으로 앱까지
- 푸시알림, 센서 등 웹브라우저 이용해서 이용 가능<?>
PWA가 셋팅된 리액트 프로젝트를 생성해야 한다.
터미널에서 아래의 명령어를 기입한다.
npx create-react-app 프로젝트명 --template cra-template-pwa
ex) npx create-react-app my-app --template cra-template-pwa[기존 프로젝트를 PWA로 못만든다고..]
조건
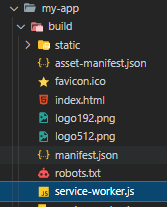
- manifest.json
- service-worker.js
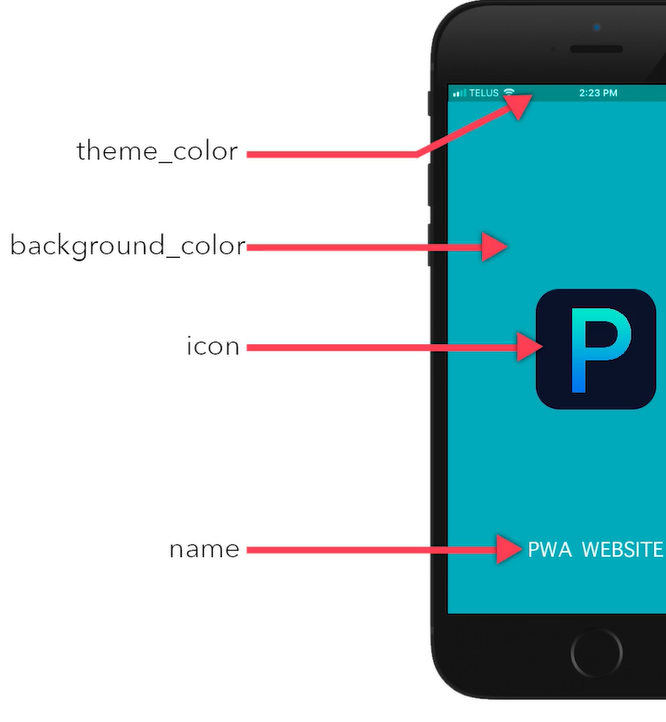
public / manifest.json : 앱 설정파일

icons : 안드로이드, iOS, Windows마다 요구하는 아이콘 크기가 다르기에 세팅 차이 존재
{
"short_name": "React App",
"name": "Create React App Sample",
// 안드로이드,iOS,윈도우마다 아이콘 차이 처리위해서
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".", // 앱 누르면 처음 뜨는 페이지 경로
"display": "standalone", // 앱을 켰을 때 브라우저 상단바 유/무
"theme_color": "#000000",
"background_color": "#ffffff"
}처음에 src/service-worker.js 는 설정파일이고,
실제로 사용하기위해서는 "index.js" 파일의 serviceWorkerRegistration.unregister(); 를 .register()로 변경.
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://cra.link/PWA
serviceWorkerRegistration.register();그리고 터미널에서 "npm run build"를 실행한다.

service-worker.js
오프라인에서도 사이트를 열수있게 도와준다.
웹과는 다르게, 인터넷 연결이 안되도 앱은 수행은 된다. (필요한 파일들을 캐싱하는 목적으로)
그 목록은 build/static/asset-manifest.json에 있다.
특정파일을 캐싱을 원하지 않을 때.
node_modules/react-scripts/config/webpack.config.js 확인해서
InjectManifest 부분을 정규식으로 등록한다.
'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| [Fast Campus , React] 2. 가상돔 (0) | 2023.09.16 |
|---|---|
| [Fast Campus , React] 1. React란? (0) | 2023.09.11 |
| [CSS 기본] 선택자 (0) | 2021.11.16 |
| Coding Apple, React 강좌 내용 정리.19 - lazy loading / React devtools, memo (재렌더링 방지) (0) | 2021.11.15 |
| Coding Apple, React 강좌 내용 정리.18 - 3.Redux : dispatch 재확인 등 (0) | 2021.11.15 |



