
저번 내용들
Router : Link, Switch, history
상세페이지를 컴포넌트로 만들어보기 (Detail.js)
import React, {useState} from "react"
function Detail() {
return (
<div className="container">
<div className="row">
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%" />
</div>
<div className="col-md-6 mt-4">
<h4 className="pt-5">상품명</h4>
<p>상품 설명</p>
<p>120000원</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div>
)
}
export default Detail;이 부분을 다른 파일로 옮긴 후 import 해보기
컴포넌트 파일 만들 때는 import React 해야 한다.
import Detail from './Detail';
...
<Route path="/detail">
<Detail />
</Route>
페이지 이동하는 버튼만들기
Navbar의 Home / Detail Link만들기
<Nav.Link href="#home">Home</Nav.Link> >> <Nav.Link><Link to="/">Home</Link></Nav.Link>
<Nav.Link href="#detail">Detail</Nav.Link> >> <Nav.Link><Link to="/detail">Detail</Link></Nav.Link>
뒤로 가기 버튼
위에서 만든 Detail.js 에 useHistory 객체를 생성해서 사용한다.
import {useHistory} from 'react-router-dom'
function Detail() {
let hist = useHistory(); // react-router-dom ver5 이상, 방문기록 등을 저장해놓은 object라 이해
~~~
<button className="btn btn-danger" onClick={()=>{hist.goBack()}}>뒤로가기</button>특정 경로 이동하려면 : history.push('/')
Switch 컴포넌트
Route 컴포넌트를 감싸서 작성할 수 있다
Switch 안에 담은 Route 중 중복된건 처음에 (맨 위에) 있는 항목만 보이게 된다.
기존에 만든 Detail.js에 데이터바인딩을 위해서, props를 이용한다
보낼이름 = {state이름}
<Route path="/detail">
<Detail shoes={shoes[0]} />
</Route>
보통은 중요한 데이터는 App 컴포넌트에 보관 or redux 파일에 보관
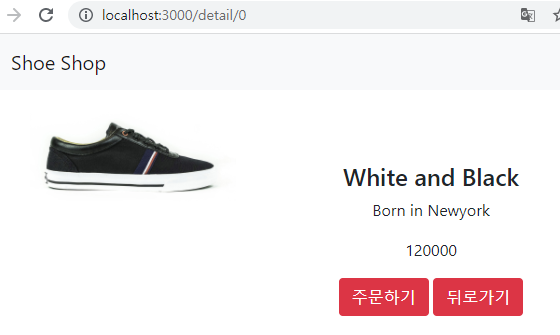
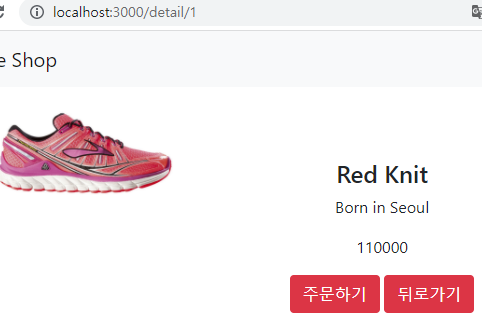
URL Parameter
:id 아무 문자나 받겠다는 URL 작명법 <?>
ex) /detail/:id -> /detail/0, /detail/1 ~ 이런식으로 페이지를 받아서 처리가 가능하다
1. 콜론 뒤에 마음대로 작명
2: 여러개 사용가능 ex) /detail/:id/:id2
(App.js)
<Route path="/detail/:id">
<Detail shoes={shoes} />
</Route>(Detail.js)
import {useParams} from 'react-router-dom' // import 선언. useParams
let {id} = useParams(); //사용자가 입력한 URL 파라미터들, /:id 자리에 입력된 값
<p>{props.shoes[id].content}</p> // id 사용라우터의 useParams hook


추가로 id를 가지고 해당되는 데이터를 찾는 방안
let 찾은상품 = props.shoes.find( x=> x.id==id);
Detail.js 의 최종소스
import React, {useState} from "react"
import {useHistory} from 'react-router-dom'
import {useParams} from 'react-router-dom'
function Detail(props) {
let hist = useHistory(); // react-router-dom ver5 이상, 방문기록 등을 저장해놓은 object라 이해
let {id} = useParams(); //사용자가 입력한 URL 파라미터들, /:id 자리에 입력된 값
let 찾은상품 = props.shoes.find( x=> x.id==id); // id에 해당되는 data 찾기
return (
<div className="container">
<div className="row">
<div className="col-md-4">
<img src={"https://codingapple1.github.io/shop/shoes"+찾은상품.id+".jpg"} width="100%" />
</div>
<div className="col-md-6 mt-4">
<h4 className="pt-5">{찾은상품.title}</h4>
<p>{찾은상품.content}</p>
<p>{찾은상품.price}</p>
<button className="btn btn-danger">주문하기</button>
<button className="btn btn-danger" onClick={()=>{hist.goBack()}}>뒤로가기</button>
</div>
</div>
</div>
)
}
export default Detail;'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| Coding Apple, React 강좌 내용 정리.13 - useEffect 훅(hook) (0) | 2021.11.03 |
|---|---|
| Coding Apple, React 강좌 내용 정리.12 - styled-components (0) | 2021.11.03 |
| Coding Apple, React 강좌 내용 정리.10 - 쇼핑몰 비슷하게 만들어 보기.3 : router (0) | 2021.11.01 |
| Coding Apple, React 강좌 내용 정리.9 - 쇼핑몰 비슷하게 만들어 보기.2 - import / export (0) | 2021.11.01 |
| Coding Apple, React 강좌 내용 정리.9 - 쇼핑몰 비슷하게 만들어 보기.1 (0) | 2021.10.31 |



