
쇼핑몰 (비슷하게 만들어보기)
먼저 프로젝트를 새로 만들어야할텐데, 그 내용은 저번 강좌내용에서 확인하자.
React 강좌 내용 정리. 1 - 개발환경 구성, 설치 프로젝트 구성
Bootstrap 이용해보기 (React bootstrap - Getting Started)
web 개발할 때 필요한 / 사용하는 여러 기능들 (Button, Dropdown 등 등) 을 만들어둔
라이브러리라 생각하면 될듯
일반 bootstrap도 있지만 react bootstrap을 이용해보기로 한다.
설치, 사용법은 React bootstrap 사이트에서 자세히 알아보자.
설치
터미널에 가서 npm으로 설치 (일단 강좌가 4 버전인것같아서, 나도 4버전으로
npm install react-bootstrap bootstrap@4.6.0생성한 React 프로젝트의 index.html 에 link 내용을 붙이자
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>react-bootstrap 사이트에서 필요한 내용을 갖다 붙이고, import하면 된다.
Layout 만들기 (Navigator , 상단 환영문구, 상품페이지)
Navigator
Navbars 부분을 복사해서 붙이기 (링크)
<Navbar bg="light" expand="lg">
<Container>
<Navbar.Brand href="#home">React-Bootstrap</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
<NavDropdown title="Dropdown" id="basic-nav-dropdown">
<NavDropdown.Item href="#action/3.1">Action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.2">Another action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.3">Something</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action/3.4">Separated link</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>그리고 각 부분 (Component)들 (보통 대문자로 시작되는 부분들)을 import 시킨다
import {Container,Navbar, Nav, NavDropdown} from 'react-bootstrap'
상단 환영 문구
(강의에선 Jumbotron을 사용하던데, 내가 할땐 안되서 다른거로 대체)
import {Card} from 'react-bootstrap'
---
<Card style={{ width: '100%' }}>
<Card.Img variant="top" src="holder.js/100px180" />
<Card.Body>
<Card.Title>Welcome~</Card.Title>
<Card.Text>
Some quick example text to build on the card title and make up the bulk of
the card's content.
</Card.Text>
<Button variant="primary">Go somewhere</Button>
</Card.Body>
</Card>
혹시나 이미지파일을 넣고자할때
src에 넣은 파일은 파일명 변경+압축됨
public에 넣은 파일은 보존되나, 절대경로/파일명 으로 써야 한다
상품진열
가로로 3분할해서 보여주기
부트스트랩를 사용해서 (container, row, col-md-4 ) 만들고
보여줄 이미지의 src 를 붙인다
<div className="container">
<div className="row">
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%" />
</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes2.jpg" width="100%" />
</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes3.jpg" width="100%" />
</div>
</div>
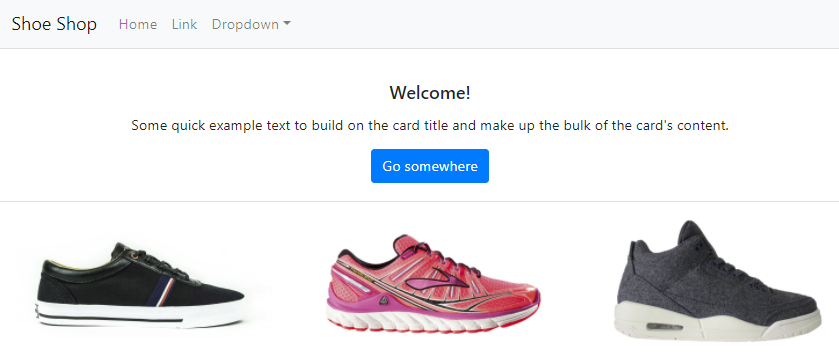
</div>여기까지 결과

'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| Coding Apple, React 강좌 내용 정리.10 - 쇼핑몰 비슷하게 만들어 보기.3 : router (0) | 2021.11.01 |
|---|---|
| Coding Apple, React 강좌 내용 정리.9 - 쇼핑몰 비슷하게 만들어 보기.2 - import / export (0) | 2021.11.01 |
| Coding Apple, React 강좌 내용 정리.8 - 리액트에서 사용자의 input 처리 (0) | 2021.10.27 |
| Coding Apple, React 강좌 내용 정리.7 - UI 제작패턴 (props 등 이용) (0) | 2021.10.27 |
| Coding Apple, React 강좌 내용 정리.6 - map, for / props (0) | 2021.10.27 |



