JSX key 속성
리액트에서 요소의 리스트를 나열할때는 key를 넣어야한다.
React가 변경,추가,제거된 항목 식별하는데 도움이 된다.
요소에 안정적인 ID를 부여하려면 배열 내부의 요소에 키를 제공해야 한다.
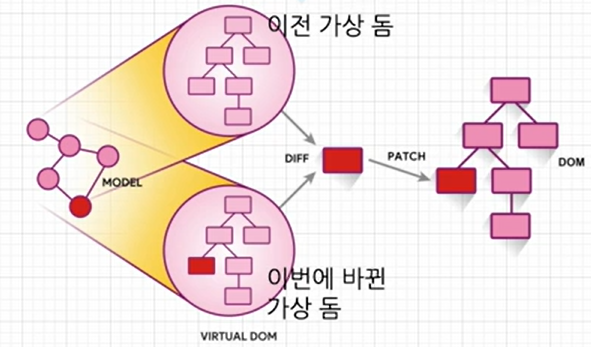
리액트는 가상돔을 이용해서 바뀐 부분만 실제 돔에 적용

key를 이용해서 어떠한 부분이 바뀌었는지 인식할 수 있다.
key에는 유니크한 값을 넣어준다. (index는 비추천)
만약 리스트가 추가되거나 제거되면 해당 리스트의 key값도 바뀔수 있기
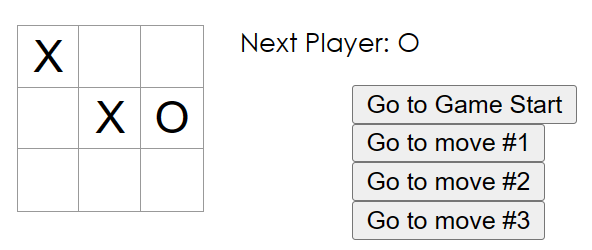
JumpTo 함수 작성
현재 몇 번째 스텝이지 알수있는 state 생성하기. 이전으로 되돌아갔을때 그 step을 기억하기 위해
const [stepNumber, setStepNumber] = useState(0);
stepNumber를 업데이트위해 jumpTo 정의.
stepNumber가 짝수일때마다 xisNext를 true 설정.
const jumpTo = (step) => {
setStepNumber(step);
setXIsNext((step % 2) === 0);
}
stepNumber이용해서 그 당시의 history state로 돌아가기.
처음에는 stepNumber가 0이기에, history.slice(0, 1) 이 된다
jumpTo로 이동한 곳의 새로운 history, current를 생성
const handleClick = (i) => {
const newHistory = history.slice(0, stepNumber + 1);
const newCurrent = newHistory[newHistory.length - 1];
const newSquares = current.squares.slice();
if(calcWiner(newSquares) || newSquares[i]) {
return;
}
newSquares[i] = xIsNext? "X" : "O";
setHistory([...newHistory, {squares: newSquares}]);
setXIsNext(prev => !prev);
setStepNumber(newHistory.length);
}
const current = history[stepNumber];
이것은 우리가 "시간을 되돌려" 그 시점에서 새로운 움직임을 보이면, 지금은 올바르지 않은 "미래"의 기록을 모두 버리는 것을 보장한다.

'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| [Fast Campus , React] 14. React.memo를 이용한 성능 최적화 (0) | 2023.10.07 |
|---|---|
| [Fast Campus , React] 13. 확장프로그램, 성능측정 app 개발 (0) | 2023.10.02 |
| [Fast Campus , React] 11. TicTacToe 앱 만들기 (6) history 저장, 전개연산자(spread operator) (0) | 2023.10.01 |
| [Fast Campus , React] 10. TicTacToe 앱 만들기 (5) 순서 체크 및 O,X 교체 표시 / 승자 결정 / 다시 두기 방지 (0) | 2023.09.30 |
| [Fast Campus , React] 9. React Hooks, functional 컴포넌트 사용하기 (0) | 2023.09.30 |



