
JSX?
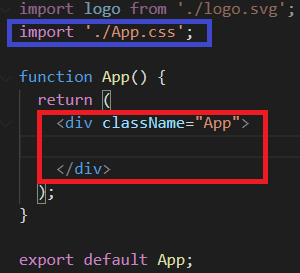
src / App.js의 내용을 확인하자

기본적인 javascript 함수가 나오는데
return 함수 내부는
일상적인 html 코드처럼 작성을 하되 특정 문법에 맞춰서 코딩을 한다
이 부분이 JSX.
html 의 class를 쓸 수가 없고, className을 사용한다

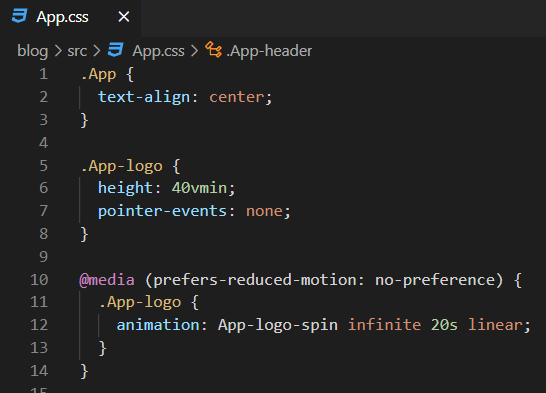
스타일링 (css ) - import 된 App.css 파일에서 관리를 하게 된다
실제 표시될 부분과
css (스타일링)은 별도로 구분해서 코딩한다.
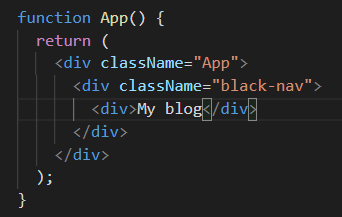
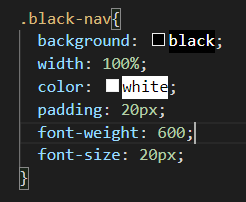
확인하기 : black-nav라는 이름으로 새로운 div를 만들고, 그에 따른 스타일링을 App.css에 추가한다.



일단 평상시 쓰던 html / css처럼 만든다고 생각하자.
데이터 바인딩 : 왜 리액트를 쓰고, Vuew를 쓰고 하는지에 대한 이유
* 데이터를 html에 표시하는 방법
1. 변수값, 함수 등을 설정 & 값을 넣고 (보통은 서버에서 값을 가져올 것이다)
2. '{ }' 사용해서 표시하는데,
표시하고자 하는 부분. src, id, href 등의 속성에도 {변수명 이나 함수 등} 을 넣으면 된다
function App() {
let posts = '보여줄 값' -- 서버에서 가져오는 값 등
function fx (){
return 100
}
return (
...
<h4>{posts}</h4>
<h4>{fx()}</h4>
<img src={logo} />
<div className={변수값}> xxx </div>
이런 식으로 className에도 변수값을 넣을 수 있다.
jsx에서 style 속성 집어넣을 때는 object 자료형 식으로 만들어서 넣어야 한다
<div style="color:blue;font-size: 20px;">asdfa</div>
X , 일반적인 스타일로 써서 안되고 (javascript 문법 간에 충돌)
font-size처럼 '-'을 그대로 사용하면 안 된다
<div style={{color:'blue',fontSize: '30px'}}>xxx</div>
- object 식으로 바꿔서 쓰고,
- '-'을 쓰는 속성에 대해서는 '-'을 빼고 속성 값을 넣어준다. 보통 camelCase 타입으로 속성명을 쓴다
이런 속성 값 변경조차도 위의 변수로 바꿔서 집어넣어 주기도 한다
ex) let myCss = { color : 'blue' , fontSize : '30px' }
<div style={ myCss }>My contents</div>
[ 요약 ]
- className으로 구분해서 쓴다.
- css 파일은 import 해서 사용
- 데이터 바인딩할 때, 표시할 변수값 들을 jsx 내부에 '{ }' 를 이용해서 표시한다
- 단순 변수값 외 속성 등의 값 표현할 때도 '{ }'를 사용한다
- JSX도일종의 자바스크립트이기에, style 등에서 사용 시 javascript 관련된 문법 충돌을 피해서 작성한다
- sylte 등에서 '-' 부분을 뺀 이름으로 속성 값을 표시. (보통 camelCase로 표시한다)
ASP.net 등에서 쓰이는 표현 (Presentation) 문법이라 보면 될 듯?
'프로그래밍&IT > React & CSS' 카테고리의 다른 글
| Coding Apple, React 강좌 내용 정리.6 - map, for / props (0) | 2021.10.27 |
|---|---|
| Coding Appl , React 강좌 내용 정리.5 - Component 기초, 사용하기 (0) | 2021.10.27 |
| Coding Apple, React 강좌 내용 정리.4 - state 변경 (버튼 기능 개발) (0) | 2021.10.22 |
| Coding Apple, React 강좌 내용 정리.3 - state (0) | 2021.10.21 |
| Coding Apple, React 강좌 내용 정리. 1 - 개발환경 구성, 설치 프로젝트 구성 (0) | 2021.10.19 |



